RailsアプリをTwitterでシェアする方法
こんにちは。スバルです。
今回はTwitterシェア機能に関して学習していきます。
診断系のアプリで欠かせないのはやっぱり結果をシェアする機能ですよね。
ユーザーに結果を共有して欲しいですし、大喜利みたいにつぶやいて欲しい。
どうやらTwitterや Facebookでシェアをする機能があるみたいです。
この前作ったアプリで実装してみました。
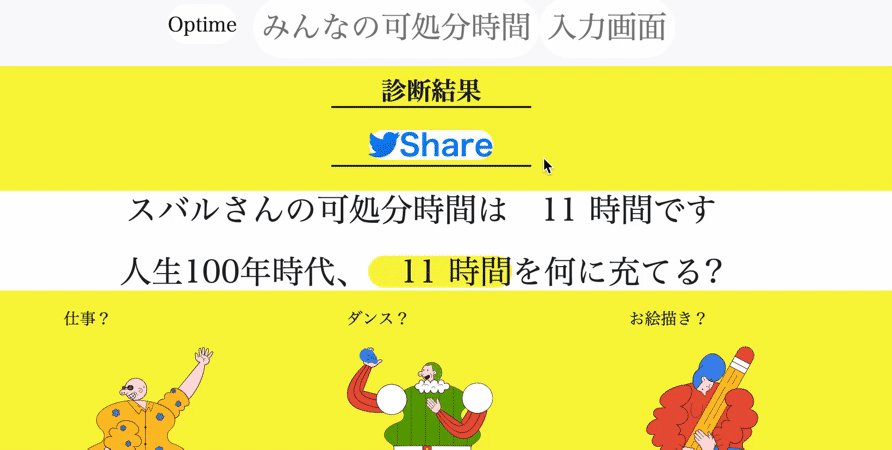
完成図
実装
まず、下記コードを、シェアリンクを追加したい場所に書いてください。
<%= link_to 'Twitter', "[<https://twitter.com/share?url=#{request.url}>](<https://twitter.com/share?url=#%7Brequest.url%7D>)", title: 'Twitter', target: '_blank' %>
そして、この#{request.url}部分に自分のアプリURLを入力します
そうすると、簡単にtwitterシェアリンクが完成できます。
ちなみに、僕が作ったアプリのシェアボタンはこんな感じになっています。
<div class ="text-center title ">
<%= link_to 'Share', "<https://twitter.com/share?url=https://caloptime.herokuapp.com&text=【#{@user.guest_name}さんの可処分時間】は%0a#{sum_of_undisposable(optime)}でした。>
%0a固定時間内訳:
%0a睡眠:#{optime.sleepy}時間
%0a食事:#{optime.eat}時間
%0a衛生時間:#{optime.hygiene}時間
%0a通勤時間:#{optime.commute}時間
%0a勤務時間:#{optime.work}時間
%0a@247subaru%20%23Optime%20%20%23人生100年時代%20",
title: 'Twitter',class:'fab fa-twitter', target: '_blank' %>
</div>
それぞれ簡単に説明していきます。
- share?urlの後にサイトのURLを貼り付けます。
今回の場合、https://caloptime.herokuapp.comがアプリのリンク名になっています。
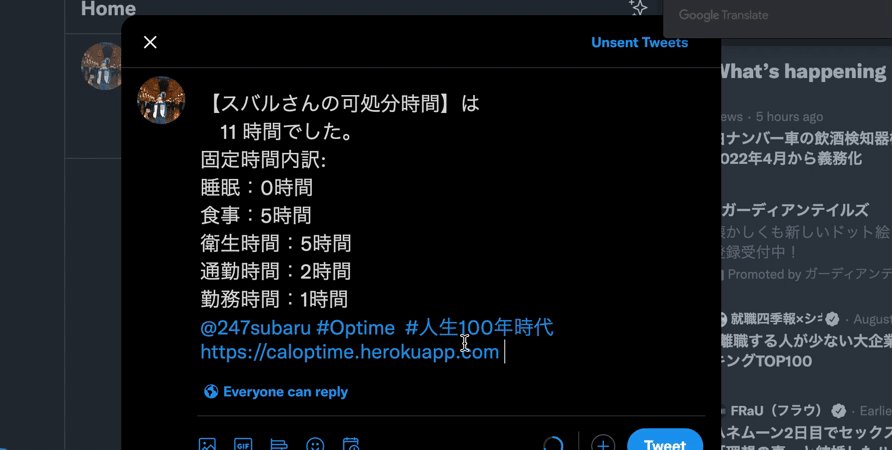
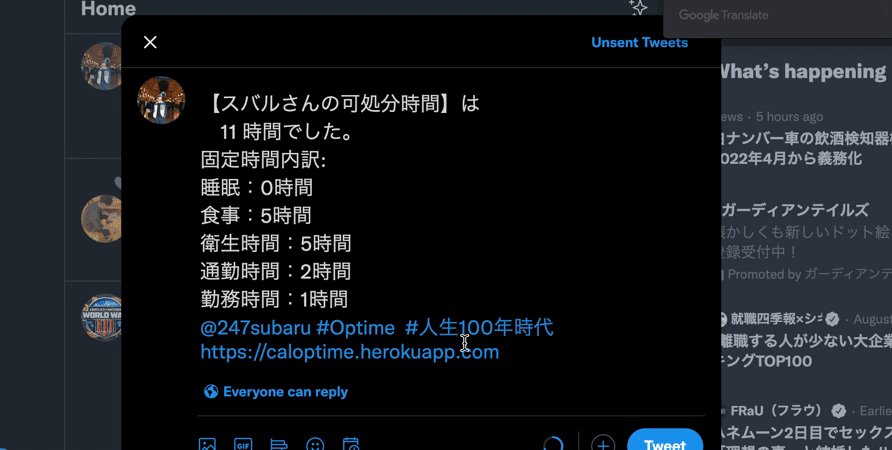
- &textの後に、140字以内のツイートを考える。
今回の場合、
【#{@user.guest_name}さんの可処分時間】は%0a#{sum_of_undisposable(optime)}でした。
%0a固定時間内訳:
%0a睡眠:#{optime.sleepy}時間
%0a食事:#{optime.eat}時間
%0a衛生時間:#{optime.hygiene}時間
%0a通勤時間:#{optime.commute}時間
%0a勤務時間:#{optime.work}時間
%0a@247subaru%20%23Optime%20%20%23人生100年時代%20"
がツイート時に表示される文言になっています。
はて、%が多すぎるのでは?と思うかもしれません。
これは、パーセントエンコーディングという、URLに置いて使用できない文字を使う際に行われるエンコードになります。画面にそのまま表示したいけど、プログラム上、文字ではなくコードとして誤認されてしまう"や/を正しく表示させるためのものです。
今回使ったものだと、それぞれ下記の意味がついています。
%0a 改行
%20 半角空白
%23 ハッシュタグ
class:'fab fa-twitter'
Font-awesomeを使ってtwitterマークを作ることができます。
target: '_blank'
を使うと、リンク先を別のタブで開くように設定することができます。
結構簡単にできて拍子抜けしちゃいましたよね。