git reset コミットの整理方法
コミットの打ち消し
git reset --soft HEAD^
[Git]コミットの取り消し、打ち消し、上書き - Qiita
リモートへプッシュしたけど不要なブランチを削除
git push --delete origin <remote branch name>【Object.assign()】データのコピーを作成したい時に便利
外部APIを叩いて、返ってきたデータがresponseであるとする。
const response = {
data: [
{
name: "Wiskey",
price: "350",
percentage: "10",
},
{
name: "Lemon Sour",
price: "350",
percentage: "5",
},
{
name: "Beer",
price: "350",
percentage: "5",
},
{
name: "Plum shu",
price: "350",
percentage: "12",
},
{
name: "Vodka",
price: "350",
percentage: "24",
},
],
};
このままだと使いづらい。
dataの中身だけ取り出して別の変数名にしたい時は下記のようにする。
const { data: alcohols = [] } = response;
console.log(alcohols)
[
{ id: 1, name: 'Wiskey', price: '350', percentage: '10' },
{ id: 2, name: 'Lemon Sour', price: '350', percentage: '5' },
{ id: 3, name: 'Beer', price: '350', percentage: '5' },
{ id: 4, name: 'Plum shu', price: '350', percentage: '12' },
{ id: 5, name: 'Vodka', price: '350', percentage: '24' }
]
alcoholsのインスタンスを作りたいときは、Object.assignが使える。第一引数にpush先を置き、第二引数にコピーしたいオブジェクトを置く。
コピー後とコピー前で比較してみると、同じではないことがわかる。
const copy_alcohol = Object.assign({}, alcohols);
console.log(copy_alcohol === alcohols); // false
Object.assignを活用すれば、オブジェクトに対して上書きを加えることもできる。
const assign_attributes = {
data: [
{
name: "highball",
price: "200",
percentage: "5",
},
{
name: "sake",
price: "1000",
percentage: "23",
},
],
};
const { data: update = []} = assign_attributes;
const assigned_alcohols = Object.assign(copy_alcohol, update);
// {
// '0': { name: 'highball', price: '200', percentage: '5' },
// '1': { name: 'sake', price: '1000', percentage: '23' },
// '2': { name: 'Beer', price: '350', percentage: '5' },
// '3': { name: 'Plum shu', price: '350', percentage: '12' },
// '4': { name: 'Vodka', price: '350', percentage: '24' }
// }
何かと便利、Object.assign()
参考文献
Github上でフローチャート図を書く。
mermaid
github上でフローチャート図を書く時に直感的に使用できるjavascript?
URLにmermaid-jsと書いてあったからjavascriptかな?と思ったけど、githubのissue内でcommentとしてフローチャート図を書くときに下記のように使える。
```mermaid
sequenseDiagram
Actor スバル
スバル->>自動販売機: お金を入れる
自動販売機-->>スバル: 光るボタンを表示
スバル->>自動販売機: 好きな光るボタンを押す
自動販売機-->>スバル: 飲み物を提供する
```
[mermaid - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.](<https://mermaid-js.github.io/mermaid/#/flowchart>)
【Git】履歴の修正
git rebase -i
commitの履歴を整理することができる
$ git fetch origin
$ git rebase -i origin/<ブランチ名>
$ git push --force-with-lease
git push —force-with-lease
pushする際、リモートrefとローカルrefを比較して、ローカルが最新だった場合のみpushを成功させるオプション。
git push -f で他の人がくわえていたcommitを上書きしてしまうことを防ぐために、pushするときは必須。
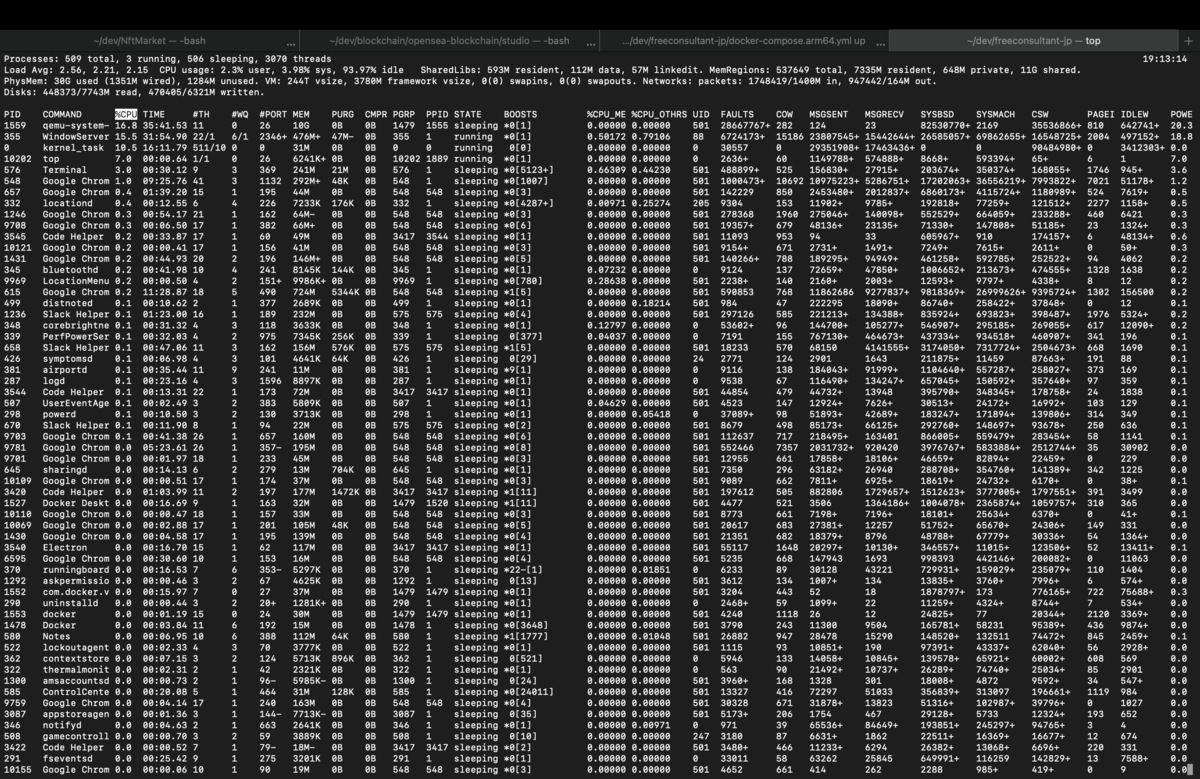
【Linux】topコマンド
Linux command "top"
ターミナルでtopと打つと、現在PCがどのようなprocessを実行中か見れる。
表示されているインデックスはそれぞれ下記の意味を持つ。
- PID: タスクのIDを指す
- PR: processの優先順位を示す. 数字が高いほど優先順位が高い
- VIRT: タスク当たりのバーチャルメモリ
- USER: タスクの所有者の名前
- %CPU: どのくらいCPUを占有しているか
- TIME+: TIMEと同じだが、より粒度を細かくして時間を表現している
- SHR: タスクあたりの使用kb
- NI: Nice Valueを示す。マイナスであるほど優先度が高い
- %MEM: タスクが使用しているメモリを示す
- RES: 物理RAMがどのくらい使われているのかをkilobytesで表現している
- COMMAND: プロセスをスタートさせた時のコマンドを示す

【Git】 コミットの打ち消し・ブランチ削除
コミットの打ち消し
git reset --soft HEAD^
[Git]コミットの取り消し、打ち消し、上書き - Qiita
リモートへプッシュしたけど不要なブランチを削除
$ git push --delete origin <remote branch name>