【Vue】SPA SSG SSRを✅
どう考えてもフィナンシェとシュークリームの響きが可愛すぎるのでかわいすぎるので疲れてる時に小声で連呼して元気をもらうようにしている23期酒ケジュール作成中です。
今日の進捗
https://zeroken.herokuapp.com/
酒ケジュールを別コンポーネントに切り出してみたけど、値の伝播がうまく行く時と行かない時がある。
上手く行った時
上手くいかなかった時
親側で酒の情報を取ることはできているんだけどな、、
地味なエラーと戦い続けています。楽しいです。特にコンポーネントの切り出しが一番楽しいです。
さて、Vueを使っていながらSSG,SSR,SPAのことを知らないのはまずいかもなと思い始めたので3つに関して学習していきたいと思います。
SSRとは
サーバー側でjsとhtmlの処理を実行する技術。
メリット
- SEOが向上する。Googleのクローラはブラウザに表示される前のページを読んで「このサイトいいねぇ悪いねぇ」と判断するため、SSRによって完全に描画されたページをクローラにみてもらうことができるから。
- ユーザーエクスペリエンスが向上する。SPAは差分のみ描画するだけでいいとはいえ、リクエストとレスポンスを行う必要があり少々時間がかかってしまう。一方でSSRはサーバーサイドでまるっとページをレンダリングしてクライアントに描画するため、画像や動画のリロード時間が短縮される。
デメリット
- サーバー側の負担が大きくなる。クライアントとサーバーで負担を分担していたものをサーバーが全て担うようになるため負担が大きくなることは言うまでもなさそう。
Vue.js サーバサイドレンダリングガイド | Vue SSR ガイド
SPAとは
ページ遷移をすることなく、同一ページ内で遷移をするアプリケーションを指す。
ポイント
ブラウザ側でjsを処理している。
クライアントでjsを処理するので、リクエスト⇨レスポンスといった二段階の処理をしないといけない。SSRに比べて処理速度が遅くなる。
メリット
普通のhtml,css,javascriptで構成されているアプリと比べて処理速度が早い。
初回レンダリングでページを全て持ってきた後、2回目以降サーバーにデータをリクエストする際は、ページの差分のみレンダリングをするため処理が早くなる。
サーバーへのリクエストは、Ajax(非同期通信)で行い、レスポンスはjson形式で帰ってくる。
デメリット
jsのコードが増えると初回レンダリングの処理速度が遅くなる。
SSGとは
静的サイトを生成する技術。
SPAとSSRは、クライアントからの要求に応じてその場でページのレンダリングを行うことによる処理速度の低下が欠点だった。SSGはアプリをビルドするタイミングでHTML文書を作成するため、レンダリングの際に処理速度が低下する恐れはないそう。
また、サイトを生成した後にデータを改変することができないため、その特性を生かすことのできるページにSSGを適用させることが推奨されている。
Nextの公式サイトによると、以下のようなサイト形式の場合にSSGは効果を発揮するそう。
確かに、ユーザーの入力によって変形されるようなことのないページだからSSGが相性良さそうだ。
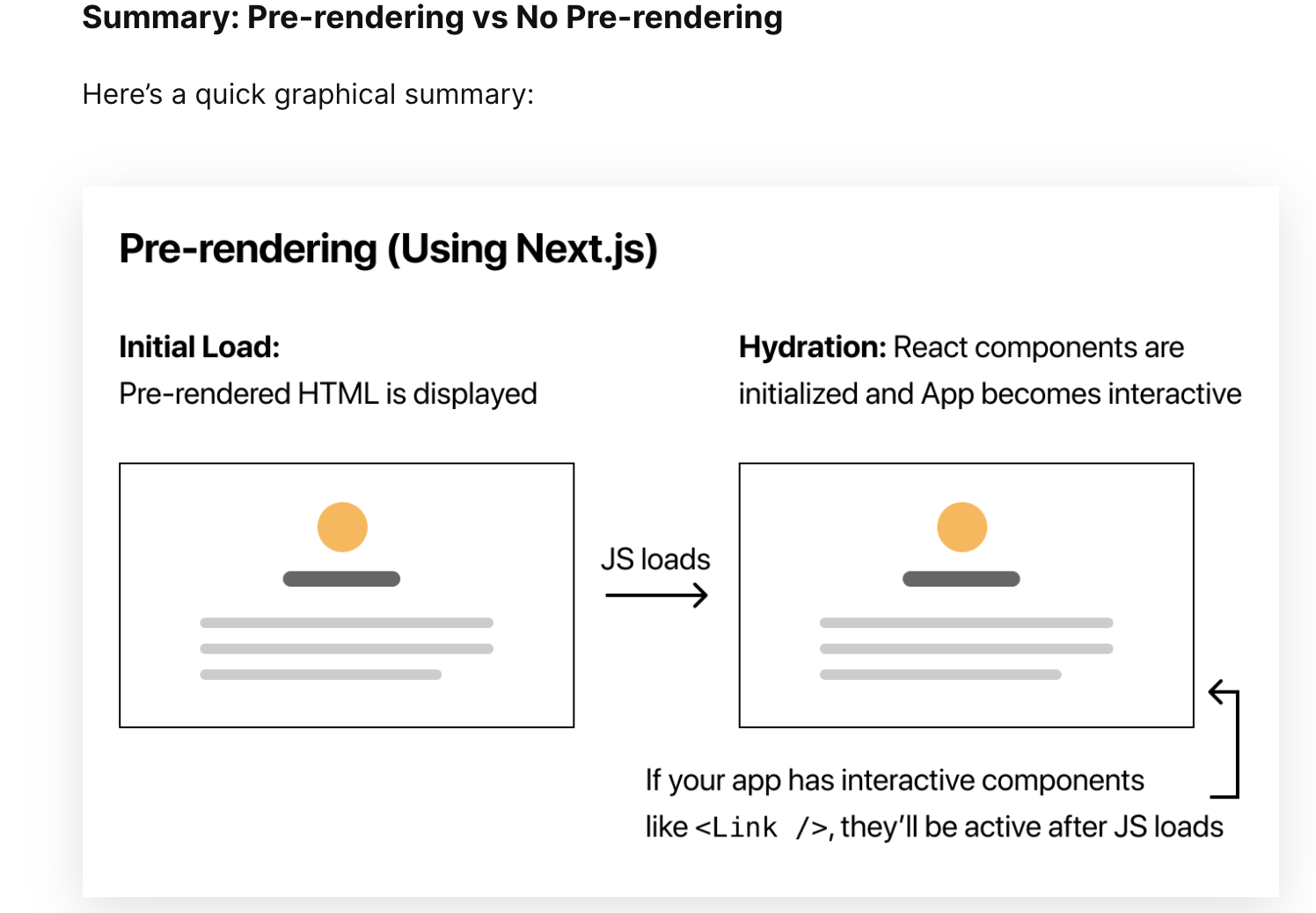
使われている技術を公式ページにある画像を使ってSSGで使われているpre-renderingの理解を深めてみる。
pre-rendering
- Javascript以外の要素がサーバーサイドで既に構築された静的ページをブラウザ(クライアント)にレンダリングしている
- ブラウザで受け取った静的ページにJavascriptで動きをつける。
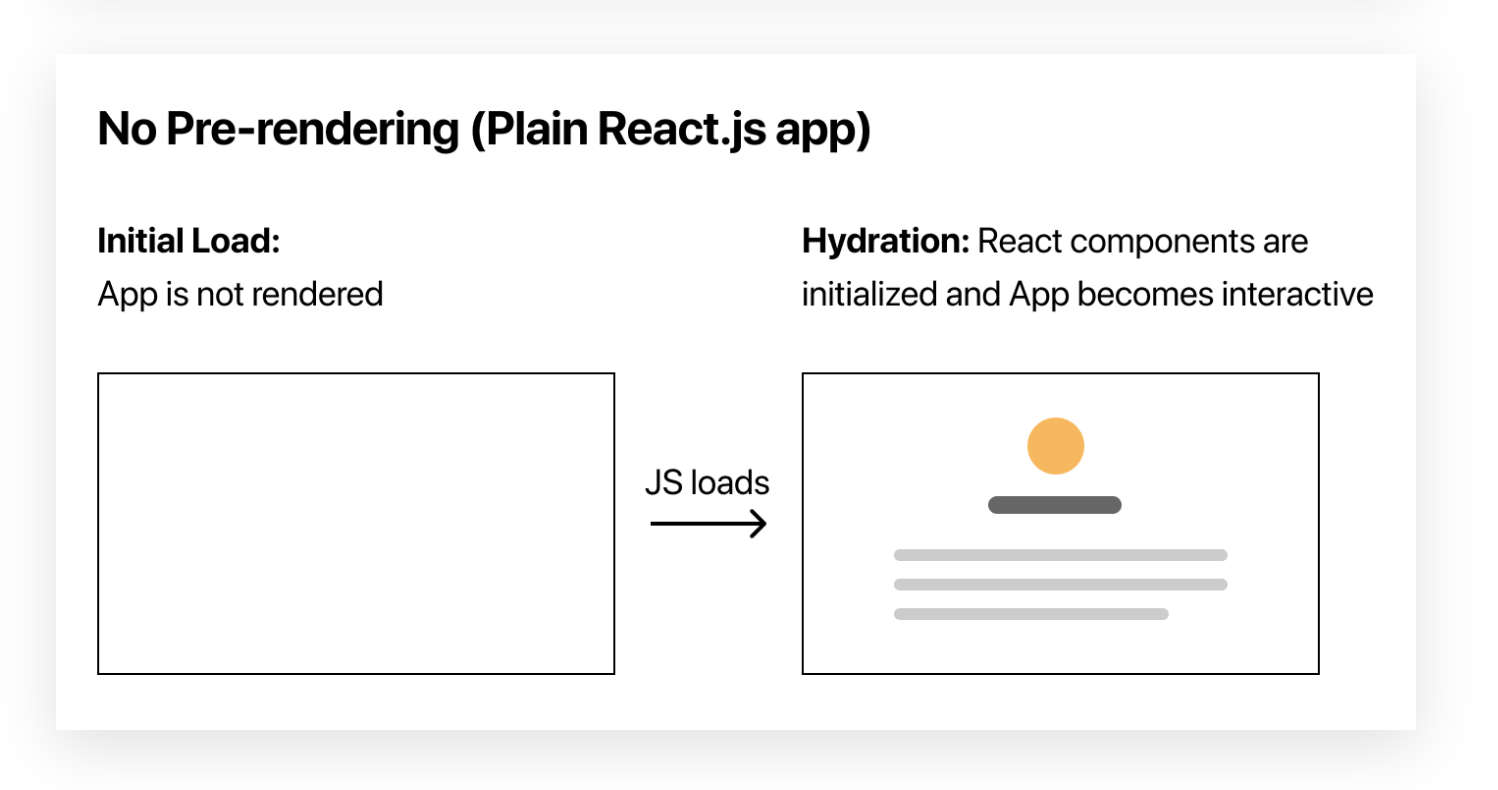
non pre-rendering
- サーバー側ではまだHTML,CSS,Javascriptが使われたページが構築されていない
- クライアント側に渡されて初めてページが作られている。
このpre-renderingのすごいところが、先に述べた、アプリをビルドするタイミングでページを作成する点にある。下記のロジックでSSGはすごいと言える。
- ページを事前に用意
- 用意したページをCDNに入れておく
- ユーザーがそのページにアクセスする時には既にページが出来上がっているため、ローディング時間がない
- つまり、ユーザーの離脱する要因を一つ消すことができるため、UXの向上に繋がっていると言える。
一言
- 次にアプリを作るとしたら、フロント及びバックをNext.js、インフラはVercelの外部APIてんこもりアプリにする。