Real Worldというアプリを✅
ブシトラさんの家からチャリ2分圏内の場所に住んでいることが判明し、土曜日に合同筋トレを開催することが決まった23期酒ケジュール作成中です。
さて、今回は昨日の技術面談でダイソンさんから教えていただいたReal Worldについて学習していきたいと思います。
Real Worldとは
Reusing the best ideas from TodoMVC and the Rails blog tutorial, we took a stab at solving this problem by creating the design & API spec for a real world social blogging site similar to Medium.com. We named it Conduit. And then we started writing the first six framework implementations that it could be powered by: Angular 1.x, Angular 2+, or React&Redux on top of Node, Django, or Rails.
現実世界において、我々が実際に目にするソーシャルブログサービスの作り方を学ぶことができるアプリのこと。
新しい言語を学ぶ時はTodoアプリを作成することが多い。しかし、Todo機能を作成するチュートリアルを終えて、いざ自分のアプリを作ろう!と意気込んでも作ることができないことが多い。
その問題を解決するためにReal Worldは生まれたそう。
みなさんご存知、Rails Guideにあるブログ作成チュートリアルから着想を得たそう。
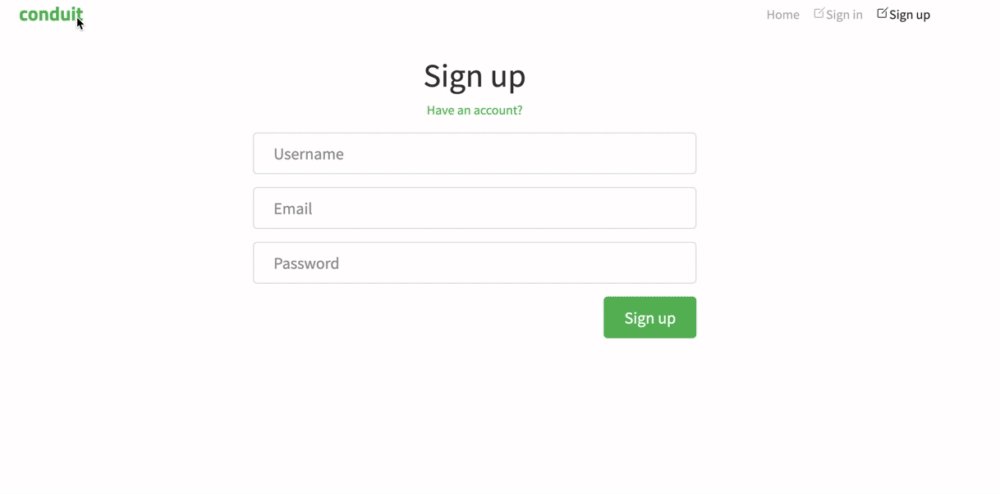
Real Worldによって作られたブログアプリは、Conduitという名前らしい。どうやらCan do it(やればできる!)からきてるっぽい、、?
実際に使ってみる
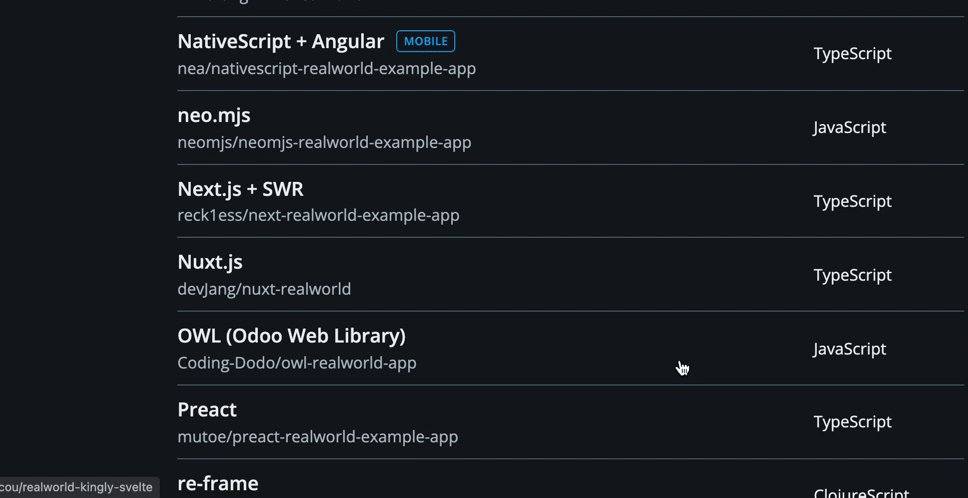
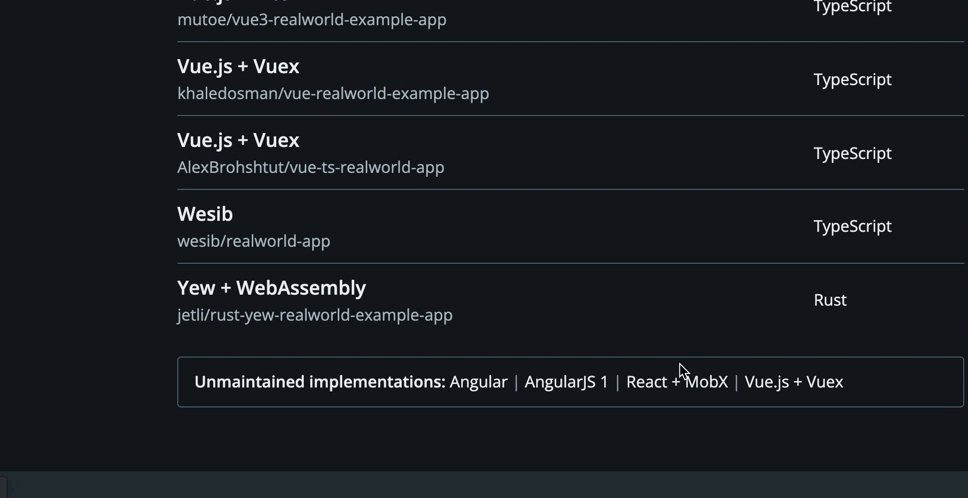
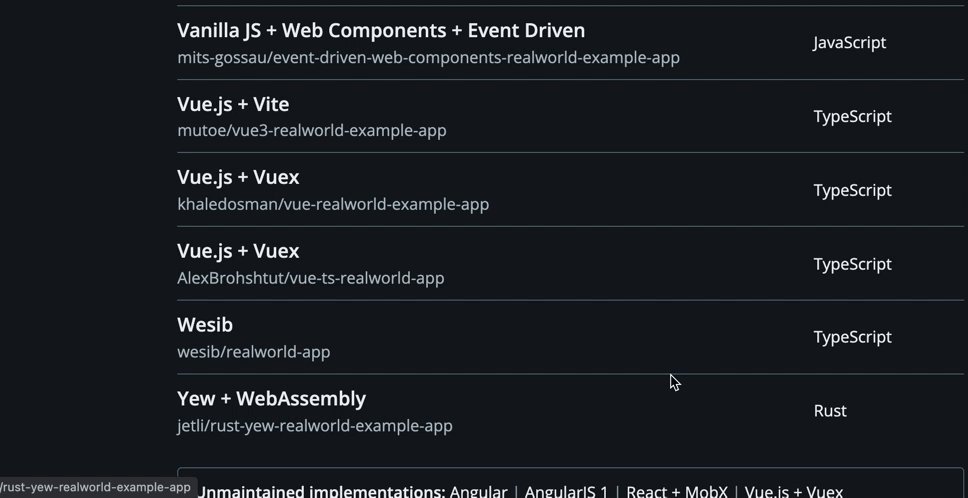
こちらのfrontendリンクから言語を選択する画面に飛ぶことができる。
フロント、バック幅広くライブラリが揃っている。
僕はVueを学習中なので、このVue + Vuexというものをクローンして使ってみることにする。
git clone
既存のリポジトリをローカル環境で動かすことができる。
このサイトのここってどんな感じで動いてるんだ?と疑問に感じた際にローカルにクローンしてきてかちゃかちゃ動かしたりする。
リポジトリをクローンするには git clone [url]をターミナルに打ち込む必要がある。
先程のVue + Vuexリポジトリを取得してみる。
https://github.com/khaledosman/vue-realworld-example-app
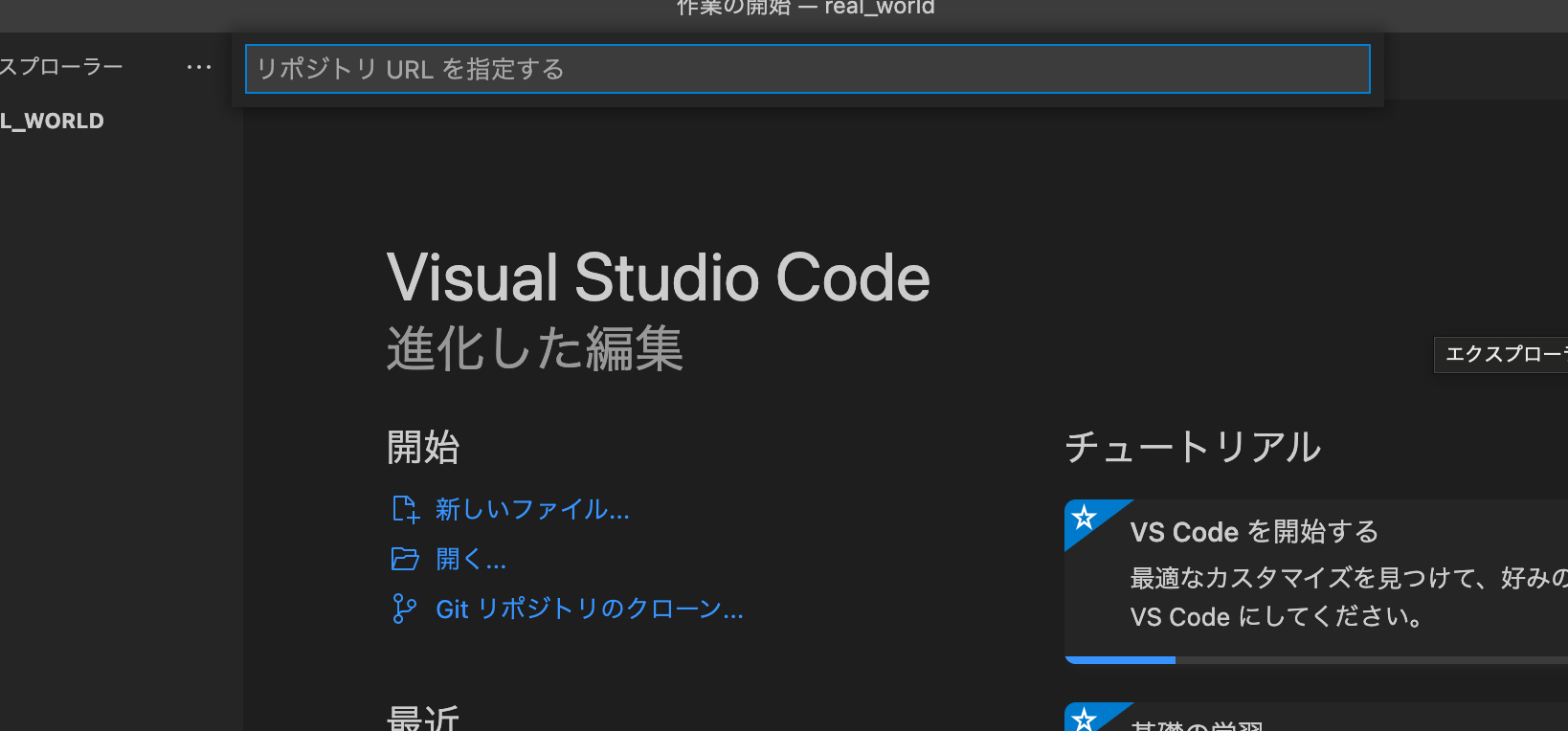
VScodeの機能を使うと簡単にクローンすることができる。
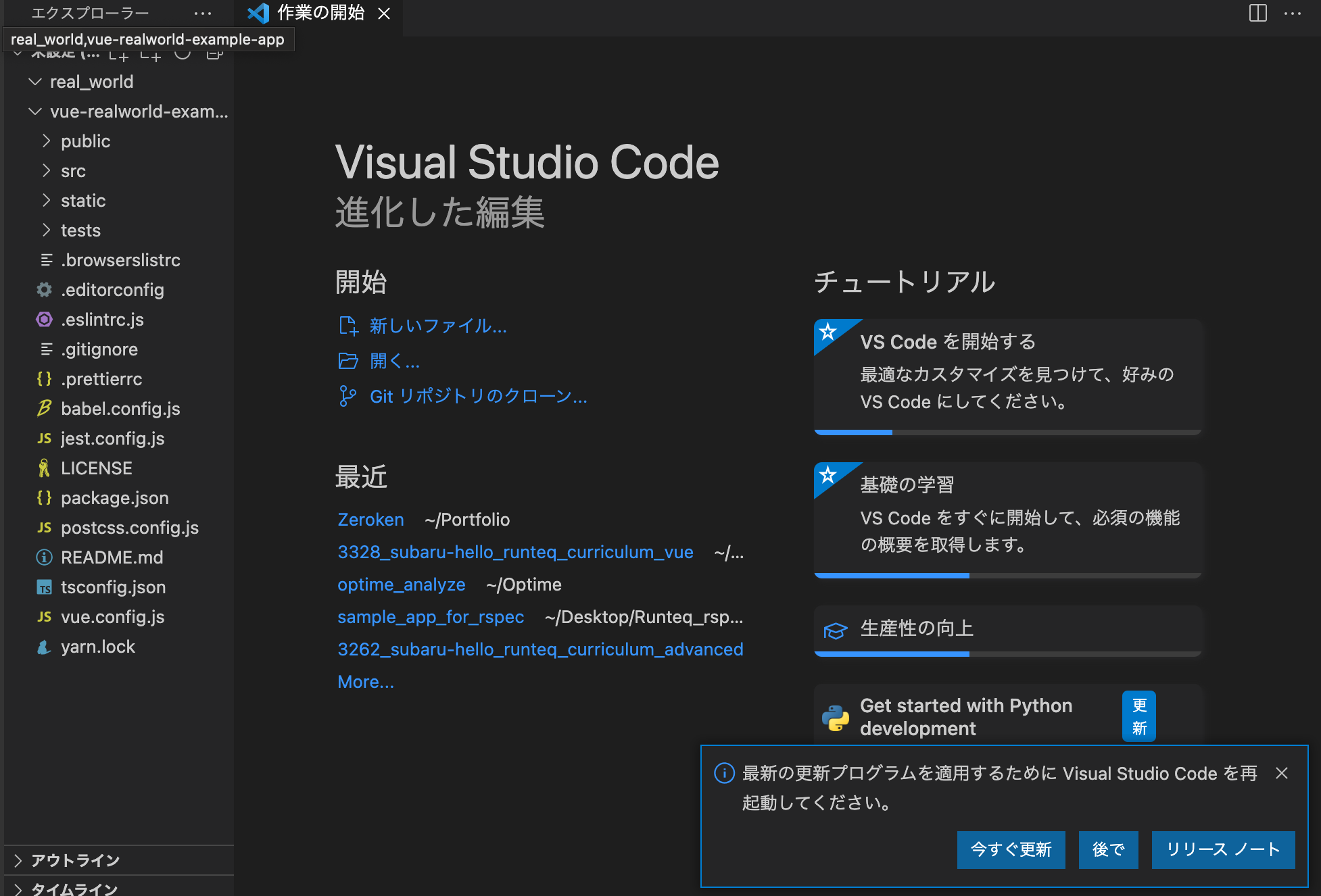
クローンが完了すると、コピー先のファイルにこんな感じで呼び出すことができる。
大抵の場合Readmeに環境構築の方法が書いてあるため、それに従って構築を進めていく。
subaru$ npm install -g editorconfig
/Users/subaru/.npm-global/bin/editorconfig -> /Users/subaru/.npm-global/lib/node_modules/editorconfig/bin/editorconfig
+ editorconfig@0.15.3
added 7 packages from 7 contributors in 1.937s
╭───────────────────────────────────────────────────────────────╮
│ │
│ New major version of npm available! 6.14.15 → 8.1.4 │
│ Changelog: <https://github.com/npm/cli/releases/tag/v8.1.4> │
│ Run npm install -g npm to update! │
│ │
╰───────────────────────────────────────────────────────────────╯
Subarunookpuro3:vue-realworld-example-app subaru$ yarn install
yarn install v1.22.17
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
warning " > babel-loader@8.2.3" has unmet peer dependency "webpack@>=2".
warning " > @vue/cli-plugin-eslint@4.5.15" has incorrect peer dependency "eslint@>= 1.6.0 < 7.0.0".
warning "@vue/cli-plugin-eslint > eslint-loader@2.2.1" has incorrect peer dependency "eslint@>=1.6.0 <7.0.0".
warning "@vue/cli-plugin-unit-jest > vue-jest@3.0.7" has incorrect peer dependency "vue@^2.x".
warning "@vue/cli-plugin-unit-jest > vue-jest@3.0.7" has unmet peer dependency "vue-template-compiler@^2.x".
warning " > @vue/eslint-config-prettier@6.0.0" has incorrect peer dependency "eslint-plugin-prettier@^3.1.0".
warning " > sass-loader@12.3.0" has unmet peer dependency "webpack@^5.0.0".
[4/4] 🔨 Building fresh packages...
✨ Done in 65.97s.
Subarunookpuro3:vue-realworld-example-app subaru$ yarn serve
yarn run v1.22.17
$ vue-cli-service serve --open
INFO Starting development server...
98% after emitting CopyPlugin
DONE Compiled successfully in 11632ms 18:49:37
Webpack Bundle Analyzer is started at <http://127.0.0.1:51004>
Use Ctrl+C to close it
App running at:
- Local: <http://localhost:8080/>
- Network: <http://192.168.3.3:8080/>
Note that the development build is not optimized.
To create a production build, run yarn build.
No issues found.
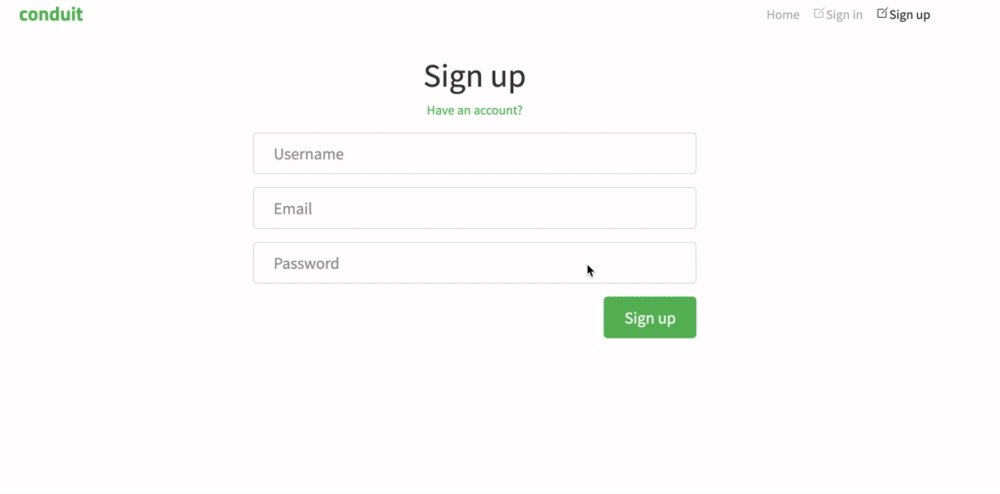
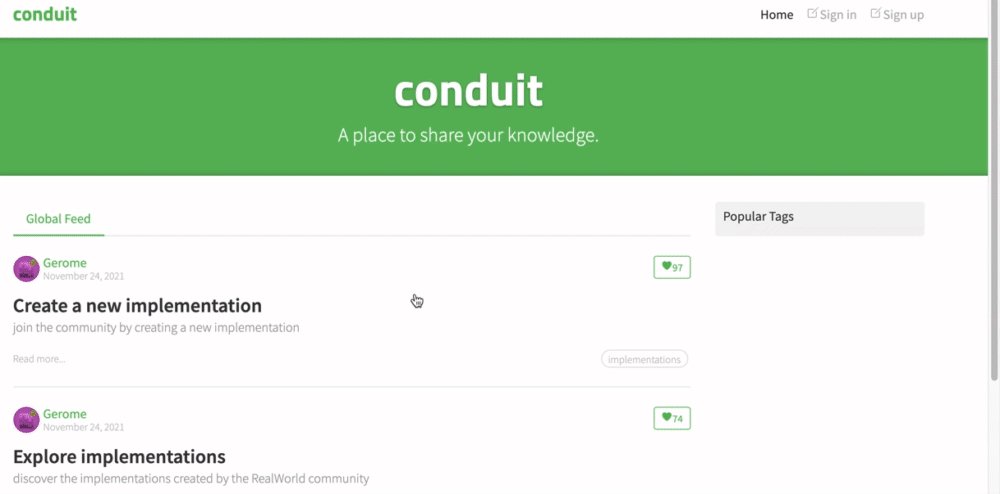
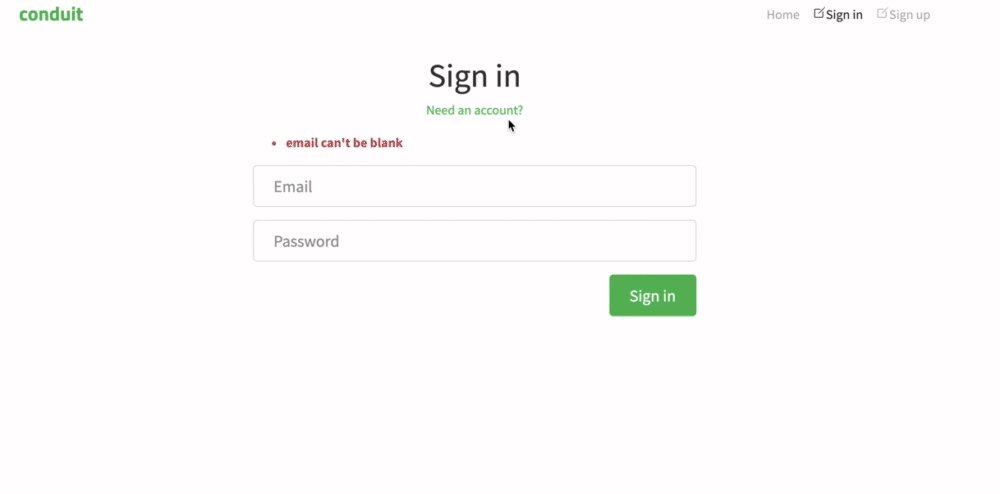
yarn serveを打ち込むと、localhost: 8080でブラウザが立ち上がる。
かなり本格的!
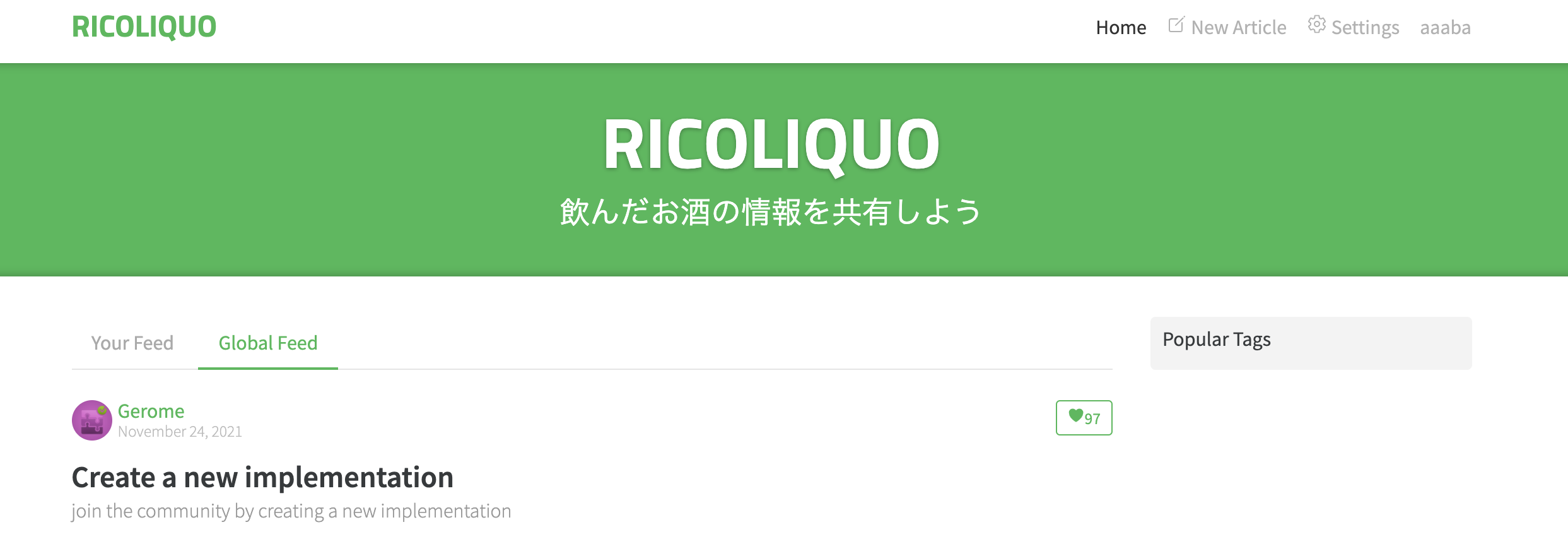
勝手に名前を変えてみた。
Vueの書き方で気づいたポイント
ローカルでかちゃかちゃしていて気づいたポイントをいくつかあげてみる。
vuexを変数毎に管理している。
僕は普段vuexの変数はモデル毎に管理していた。
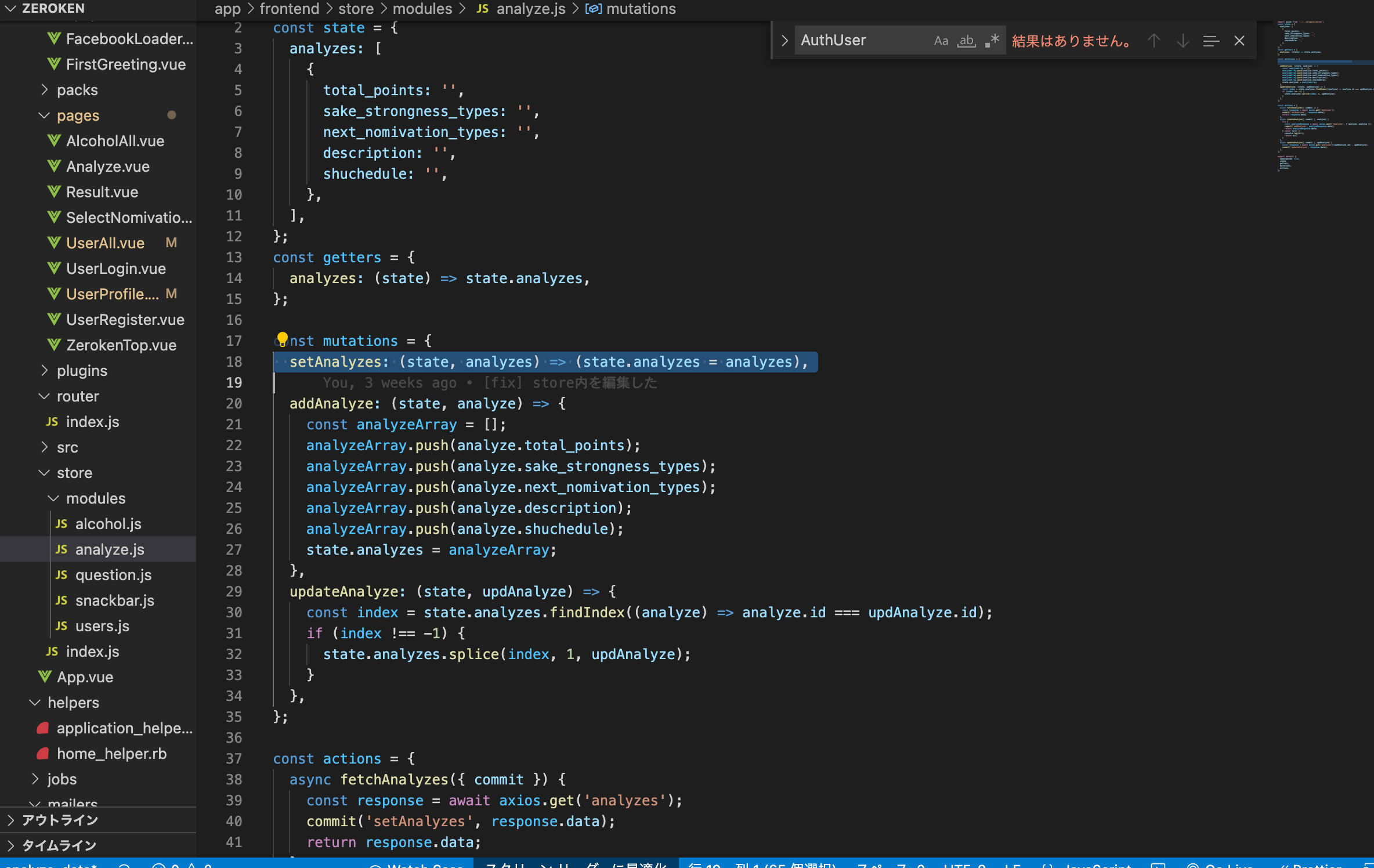
こんな感じ
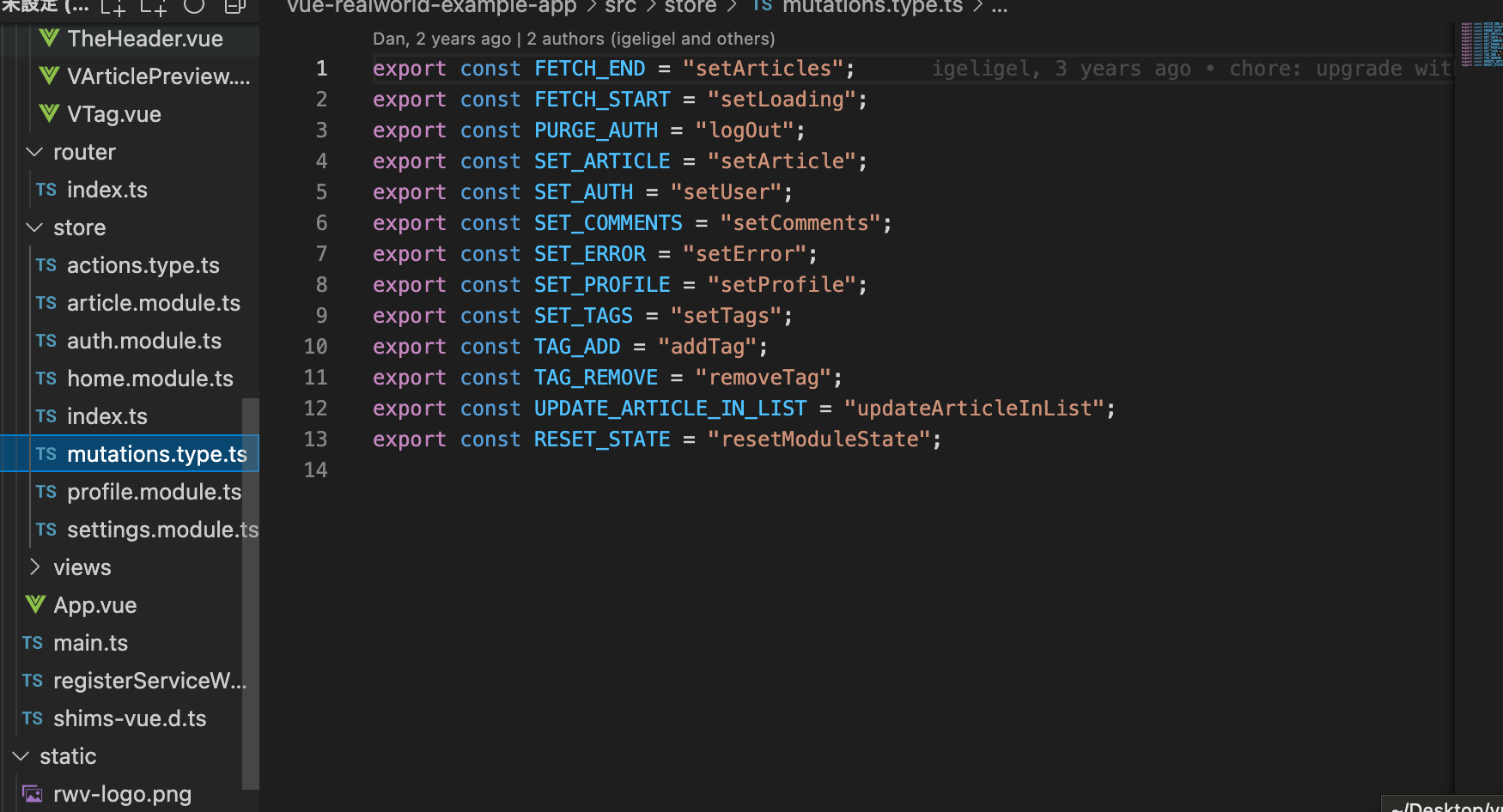
でもRealWorldはmutationsはmutations.type.tsで、actionsはactions.type.tsで一元管理している。
こんな感じ
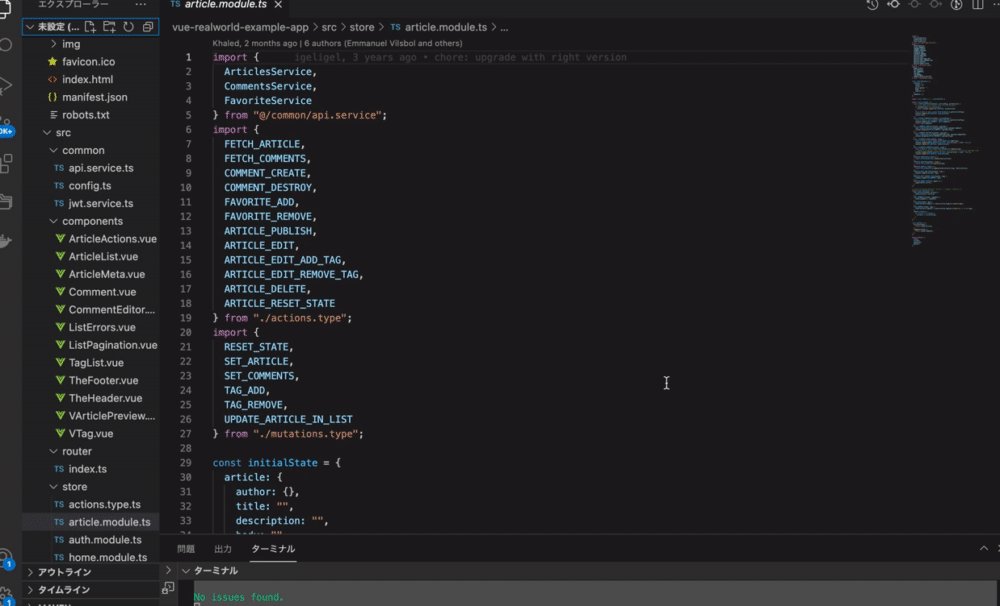
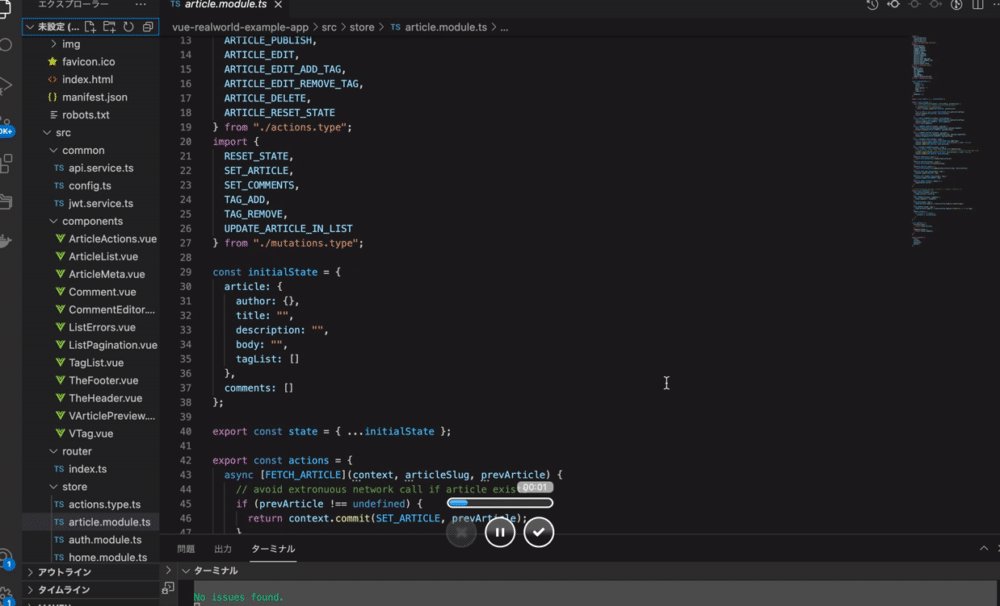
そして使いたい場所で呼び出すときはこんな感じでimportしている。
こんなに状態を管理するのか、、と圧倒された。
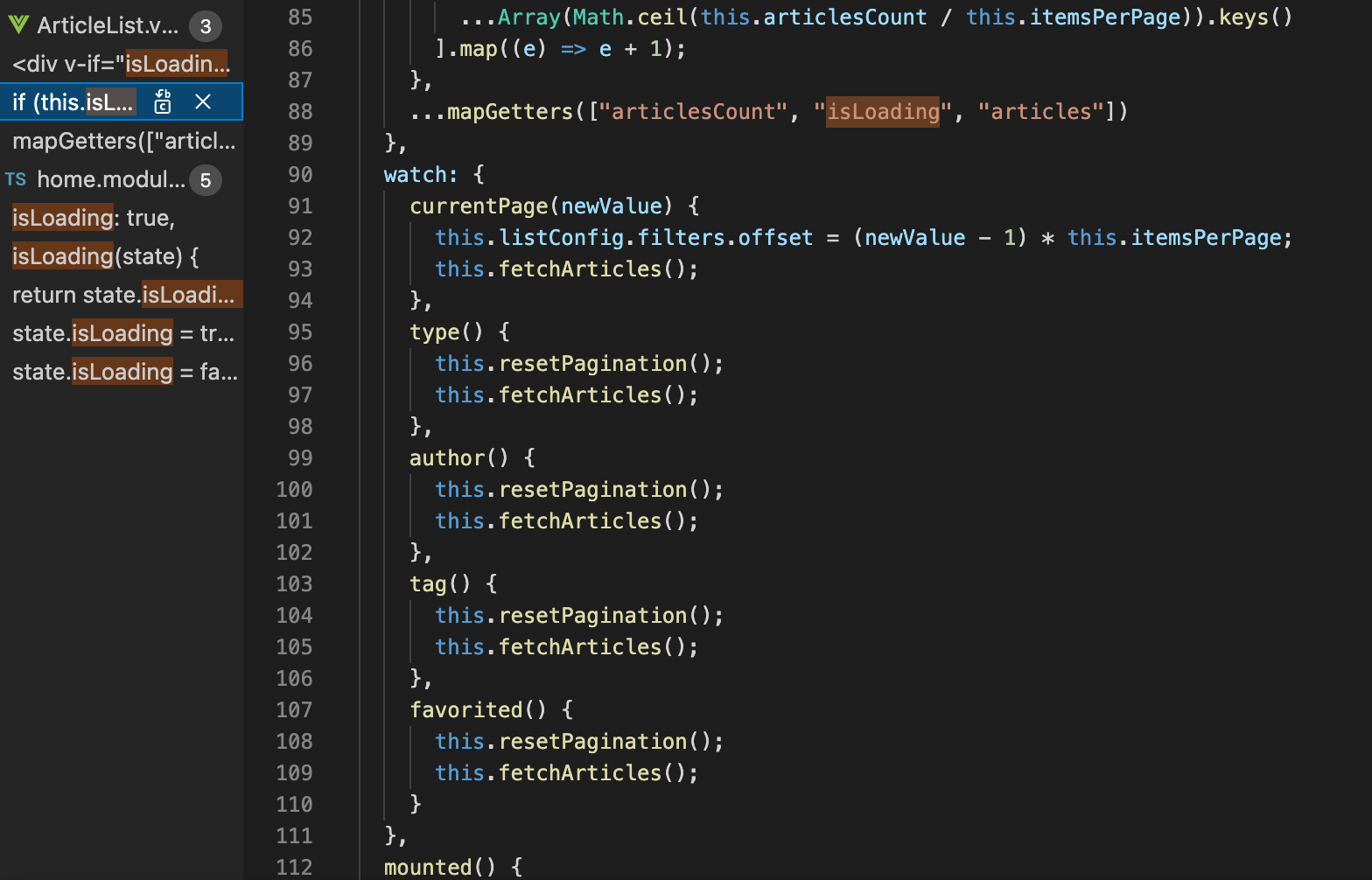
コンポーネントのscriptコードが見やすい
ほとんどの関数がVuexで管理されているため、コードの見通しがいい。
全ての状態をVuexに持たせることは、コンポーネントの再利用性を悪くする?みたいなことも聞いたことがあるけど、scriptタグ内の関数のほとんどがthis.〇〇で構成されているため見やすくて良い。
ただ、やっぱりこの関数はどんな動きをするんだ?と呼び出された関数をVuexで探すのは面倒だなとも思う。
まとめ
- Real Worldはブログアプリを作成することで単なるTodoアプリ作成より実践的な知識を身につけることができるサイトのことを指す。
- 良いコードを書くためには、良いコードをみる必要がある。