【Web技術】polyfillを✅
クリスマスプレゼントを何にするか迷った挙句「一緒に選んで買う」という選択肢を選んでスニーカーをプレゼントさせていただいた23期酒ケジュール作成中こと「優柔不断」です。
昨日行った技術面談のおかげで10日間悩んでいたエラーが丸っと解決いたしました。
今回は、そこで学んだpolyfillという技術をチェックしていきたいと思います。
Polyfillとは
ブラウザ、あるいはブラウザのバージョンの違いによる動きの差分を埋めてくれるサービス。大抵はjavascriptがpolyfillをになっている。
「IE11だと動くがChromeでは動かない」「ブラウザを新しいバージョンにアップデートしたら動きがおかしくなった」などの不具合に対処してくれる。
polyfill.ioには、「webを自動でアップデートしてくれる」というキャッチコピーが書いてある通り、ブラウザに応じてバージョンをアップデートしてくれる優れもの。
具体的にどんな時に役に立つのか
ブラウザかんで差が出てしまうメソッドをアプリ内で使っている時に役立つ。
例えばZEROKENでも使用しているObject.values()。引数に入れたオブジェクトを配列に整形してくれる便利メソッドだが、E11では未実装のため動作しない。こういったブラウザごとの実装・未実装を埋めてくれるのがPolyfill。
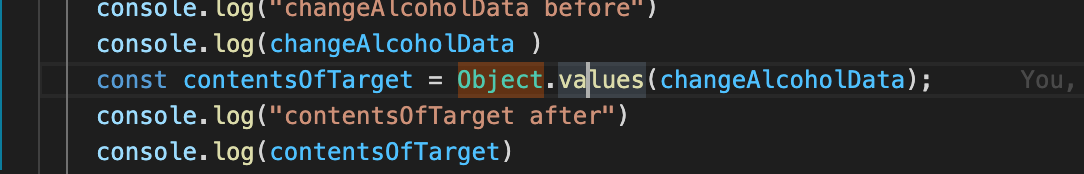
ZEROKENでは下記のように使っている。
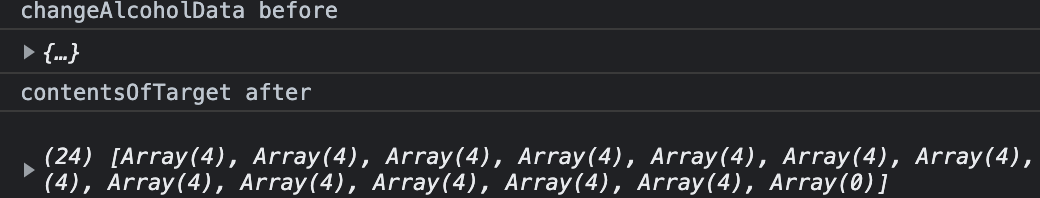
beforeでは{}というふうにオブジェクトだった変数の中身が、[]というように配列に置き換わっている事がわかりますね。
どう使うのか
Polyfill.ioというライブラリをCDN形式で埋め込むことで、アプリの作動を統一させることができる。
こちらのサイトが用意しているpolyfillのCDNをindex.html(rubyの場合はapplication.html.erb)に埋め込むだけでいい。
+ <script src="<https://polyfill.io/v3/polyfill.min.js?features=es6>"></script>
?feature=に続けて、統一後の文法名あるいはブラウザ名を入れるだけでpolyfillを使えるようになる。
ECMAScript 6 compatibility table
Polyfill (ポリフィル) - MDN Web Docs 用語集: ウェブ関連用語の定義 | MDN
実際に使ってみる
なぜかデバイス毎にjavascriptの動作が適応さないというエラーに陥った。こちらのissueに問題は全てまとめてある。
https://github.com/subaru-hello/Zeroken/issues/107
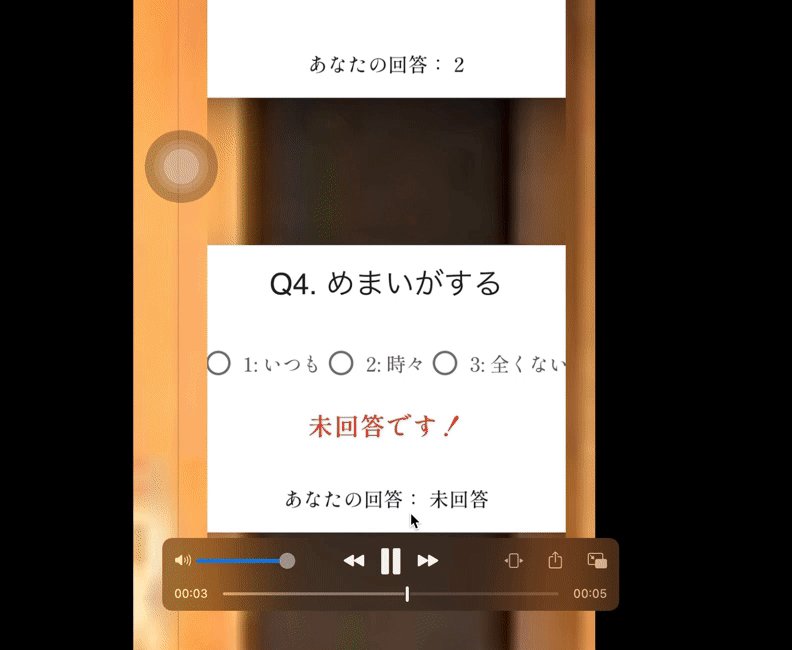
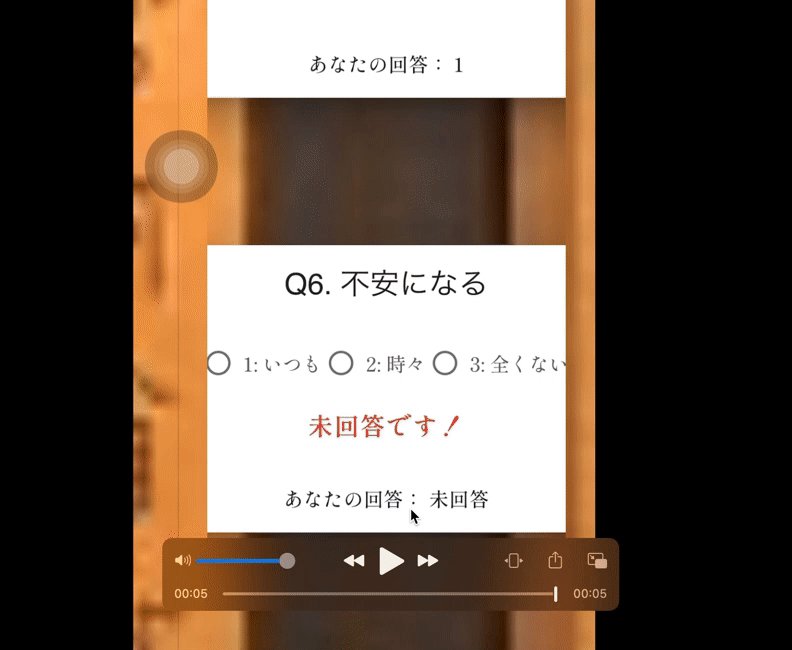
問題の所在を切り分けたところ、どうやらsafariだとjavascriptの挙動がおかしいことがわかった。
そこでpolyfillの登場。
smooth-scroll用のpolyfillライブラリが存在するらしく、実際に使ってみたところ見事に解決する事ができた。
参考までにsmooth-scroll用のpolyfillであるsmoothscroll-polyfillを適用させたときの手順を下記に記しておく。
- yarnあるいはnpmパッケージを用いてsmoothscroll-polyfillをダウンロード
yarn add smoothscroll-polyfill
or
npm install smoothscroll-polyfill
- main.jsでimportする。私の場合はhello_vue.jsでimportした。
javascript/packs/hello_vue.js
import smoothscroll from 'smoothscroll-polyfill';
smoothscroll.polyfill();
この2つの手順のみでブラウザ間でsmooth-scrollの動きが違うという問題を解決する事ができる。
before
after
まとめ
- polyfillとはブラウザ毎の差分を埋めてくれるライブラリ。
一言
クリスマスイブに摂取した総カロリーが5000kcalを超えた。これはやばいと思い、今日総重量5000kg以上をエニタイムで挙げてきた。
内訳
デットリフト 120kg * 5 * 3 = 1800kg
スクワットジャンプ 70kg * 10 * 3 = 2100kg
レッグカール 50kg * 10 * 3 = 1500kg
ベントオーバーロウ 45kg * 10 * 3 = 1350kg
総重量 6750kg
つまりはカロリーゼロ。
https://developer.cybozu.io/hc/ja/articles/360022880491-webpack入門-Babel-Polyfillを使って快適ES6ライフ-